Product Overview
THE PRODUCT:
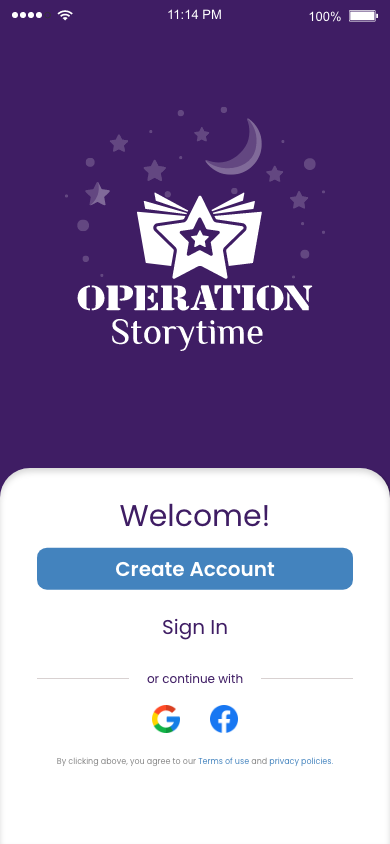
Operation Storytime focuses on the overall mental health and well-being of military children when they are faced with the challenges of a deployment and from being apart from extended family. This app connects military families by providing a bonding experience through storytime. The primary target users include military families.
PROJECT DURATION / ROLE / RESPONSIBILITIES:
May 2022 - June 2022 / UX Designer
Conducting interviews, paper and digital wireframing, low and high-fidelity prototyping, conducting usability studies, accounting for accessibility, iterating on designs, determining information architecture, and responsive design.
THE PROBLEM:
According to USO, the average military deployment is typically between 6-12 months. This separation can take a mental toll on military children and can cause a range of feelings and experiences such as problems with sleeping, higher stress levels and anxiety.
THE GOAL:
Design an app that will improve and help the resiliency of military children through story time.
Understanding the User
USER RESEARCH:
Interviews were conducted as well as creating empathy maps to better understand the users and their needs. A primary user group identified through research were active duty military families.
The user group confirmed initial assumptions about the challenges of deployment, but research also revealed that distance from extended family also caused higher stress levels in children. The top 3 challenges for their children were: Deployments, Acceptance at School, and the distance from extended family. School Age children were most concerned with leaving friends behind and being accepted at a new school. Younger children were most concerned about their deployed parent. Both groups expressed the challenge of being away from extended family. Most parents confided that technology has helped close a gap and allowed for military children to communicate through video and/or text.
Pain points:
1. Deployments
2. Distance
3. Acceptance
user persona:
Problem Statement: Julia is a stay at home mother and military spouse to twins who needs her children to have meaningful connections to family because bonding with family is important.
Competitive audit:
The Competitive audit goal was to Identify and understand the effectiveness of features used to connect military families through read-aloud experiences.
IDEATION:
I did a quick ideation exercise to come up with ideas for how to address gaps identified in the competitive audit. My focus was specifically on a way for users to have access to books so they could record a storytime for their children. This is very important because not all deployed military members have access to physical copies of books.
Starting the Design
Paper wireframes:
I was able to draft paper wireframes for each screen. I took a mobile-first approach because it helps lead towards a more content-focused and user-focused design.
Digital wireframes:
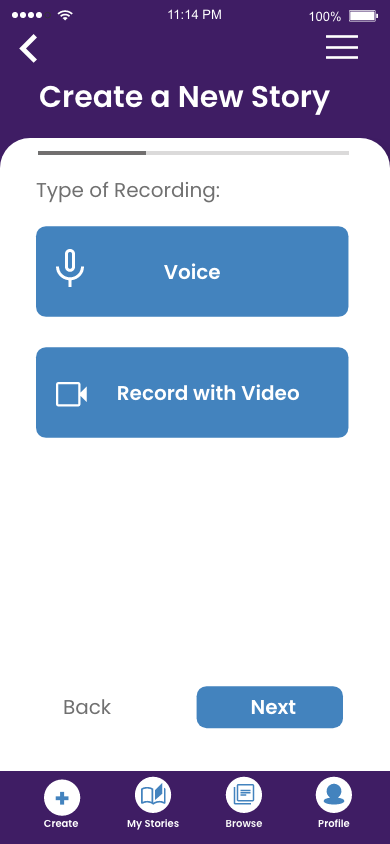
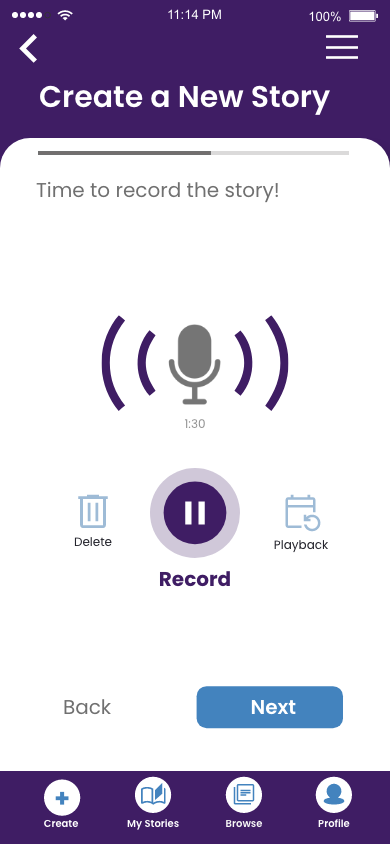
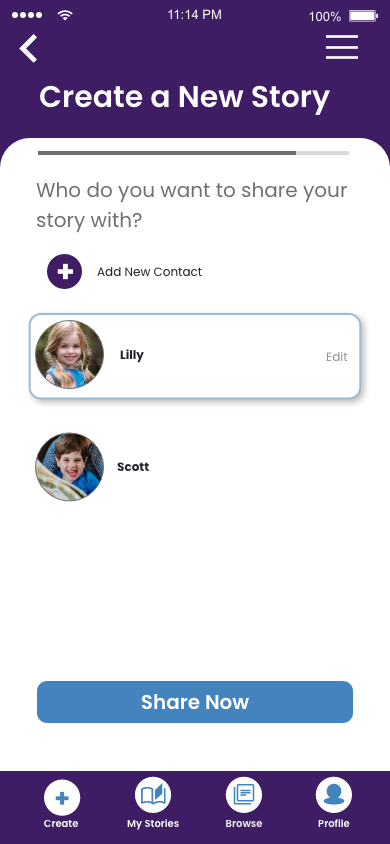
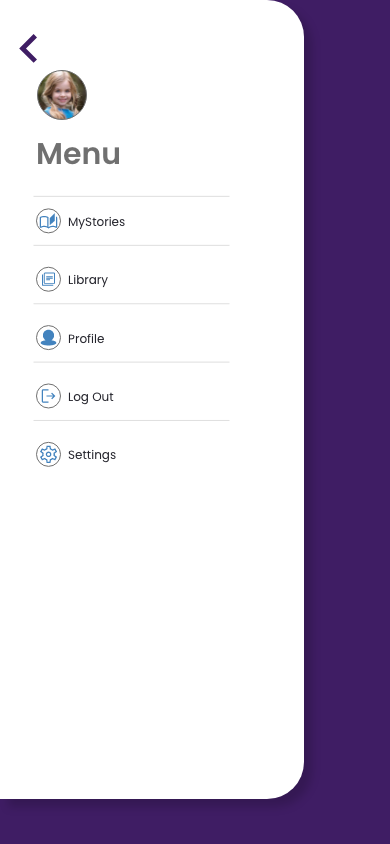
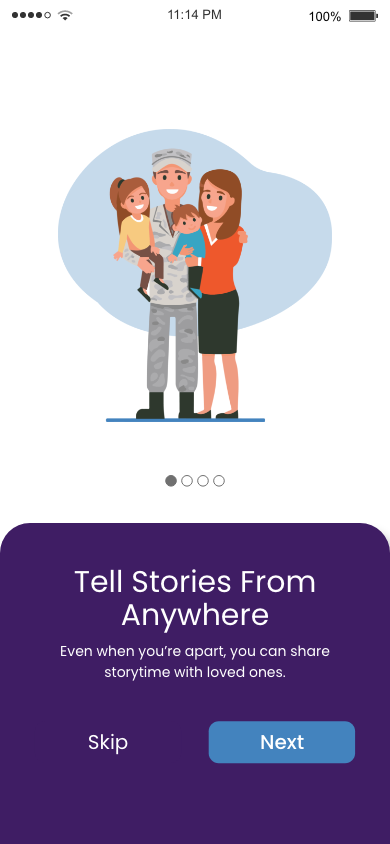
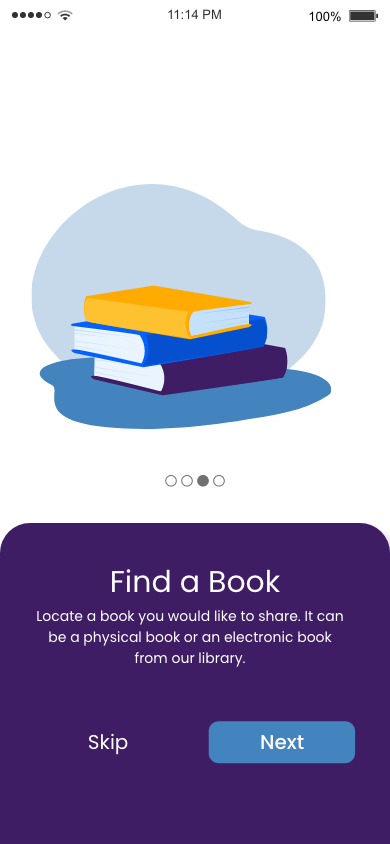
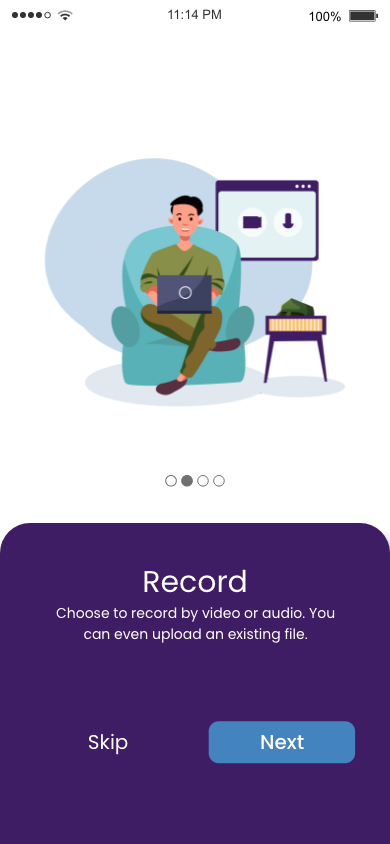
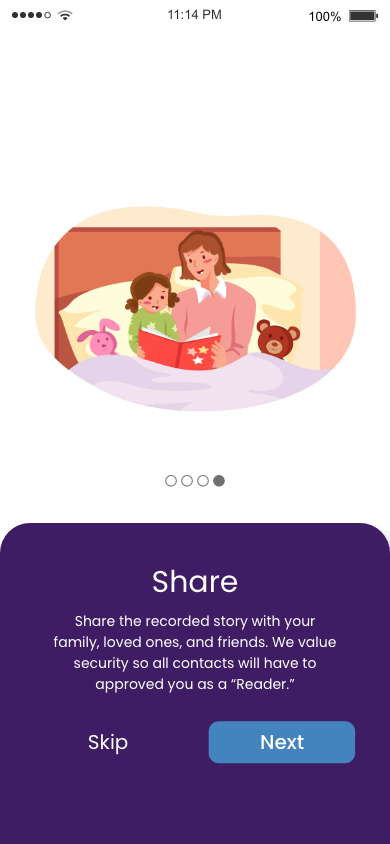
After drafting the paper wireframes, I created the initial designs for the Operation Storytime app. These designs focused on delivering recorded stories to users to help create a story time routine that could be sent to others to listen to.
LOW-FIDELITY PROTOTYPE
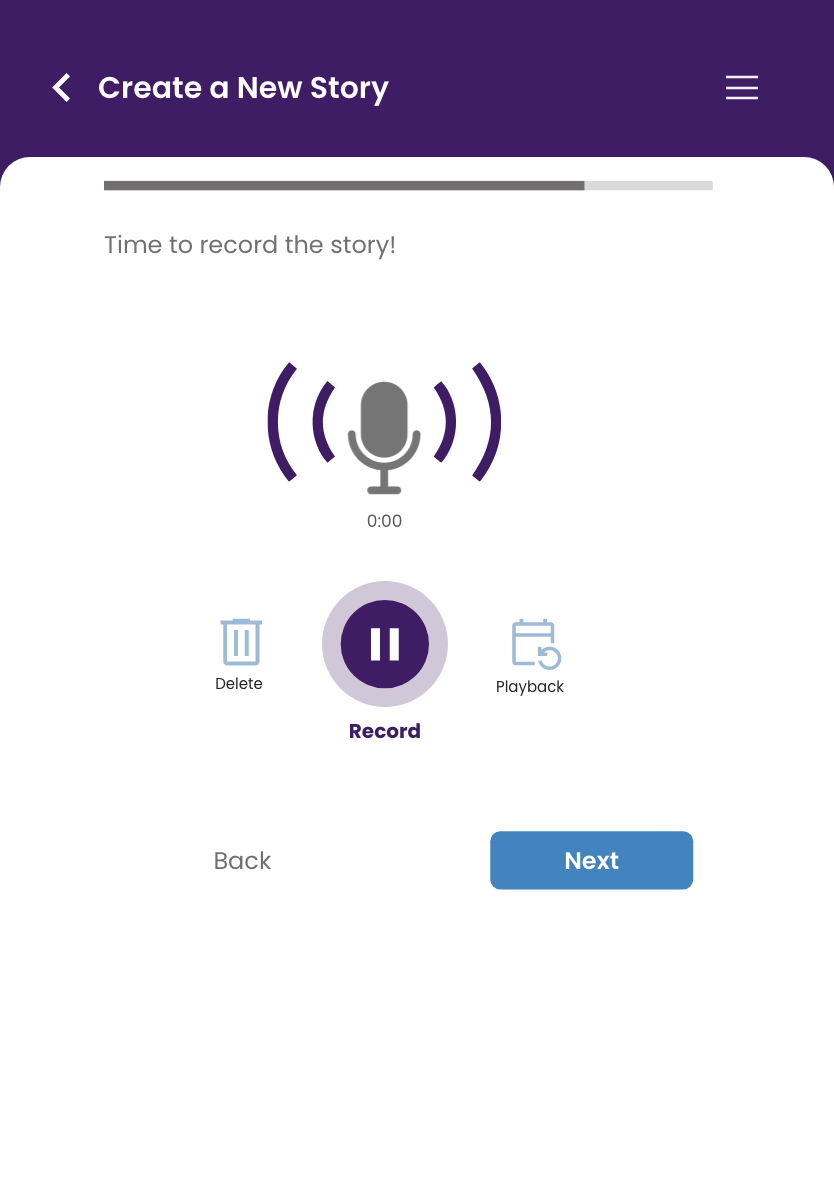
To create a Low-fidelity prototype, I connected all of the screen involved in the primary user flow. This included the user flow to sign up, go through a onboarding process and record a story.
USABILITY STUDY: FINDINGS
Three main insights were discovered during the usability study:
1. Bookmark feature- People wanted a way to save the spot in the recording in case they were unable to finish it in one sitting.
2. Add more audio icons- People wanted a way to start at the beginning of a story instead of sliding the bar to the beginning of the recording.
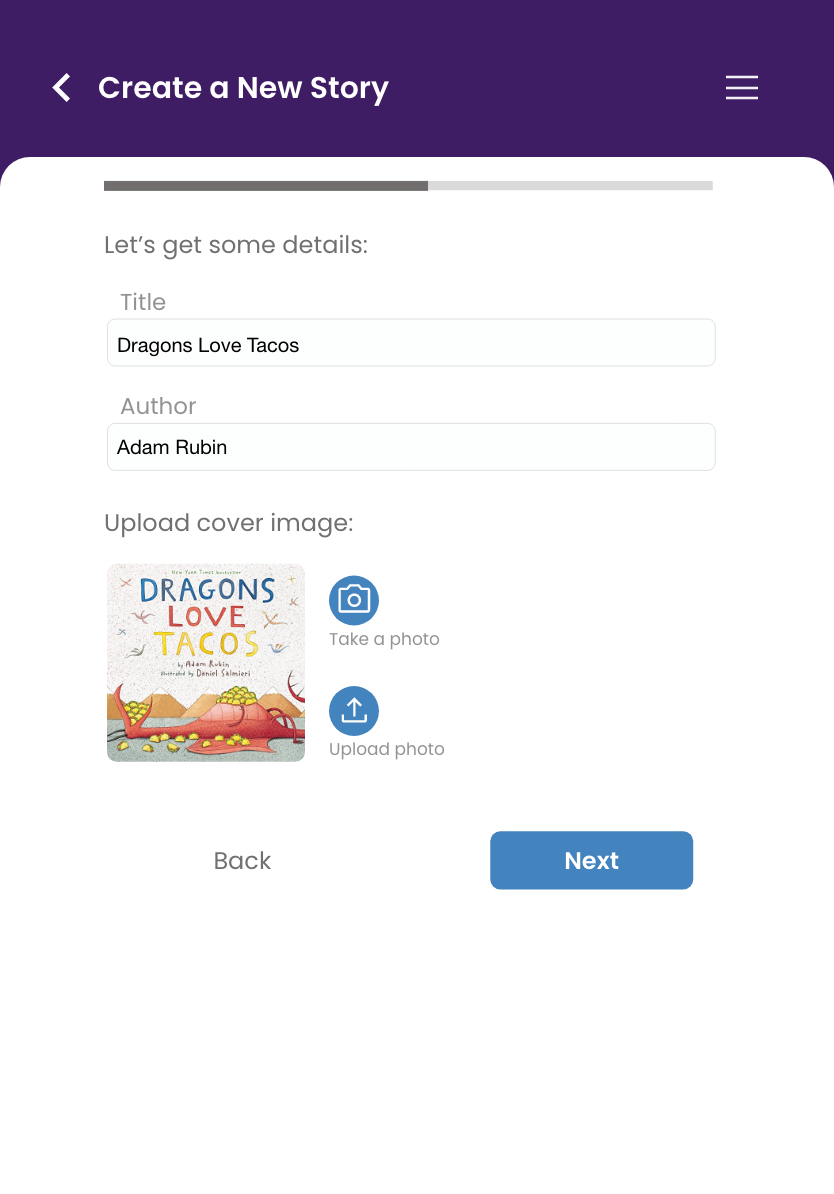
3. “Add” story options- People wanted a way to upload an audio/video file instead of only having to record through the app.
Bookmark feature
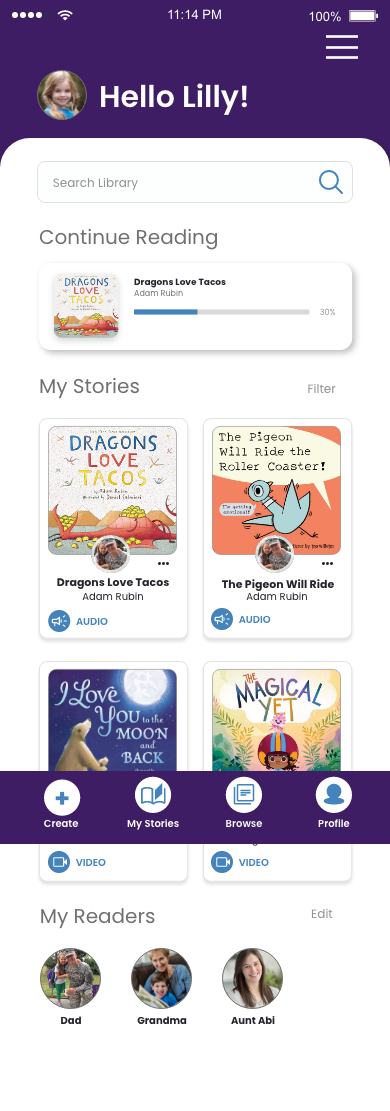
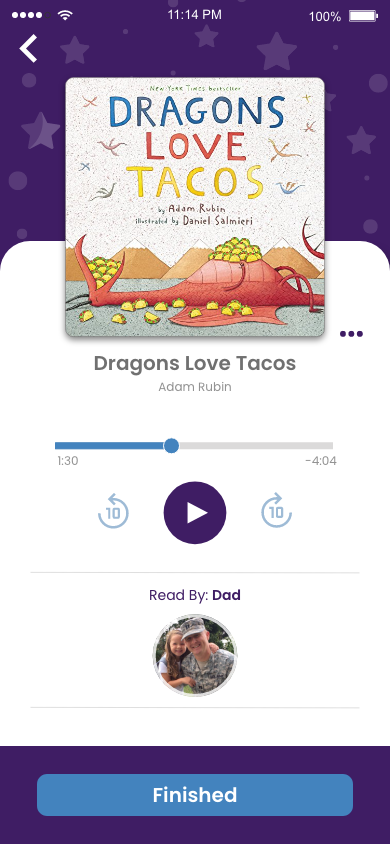
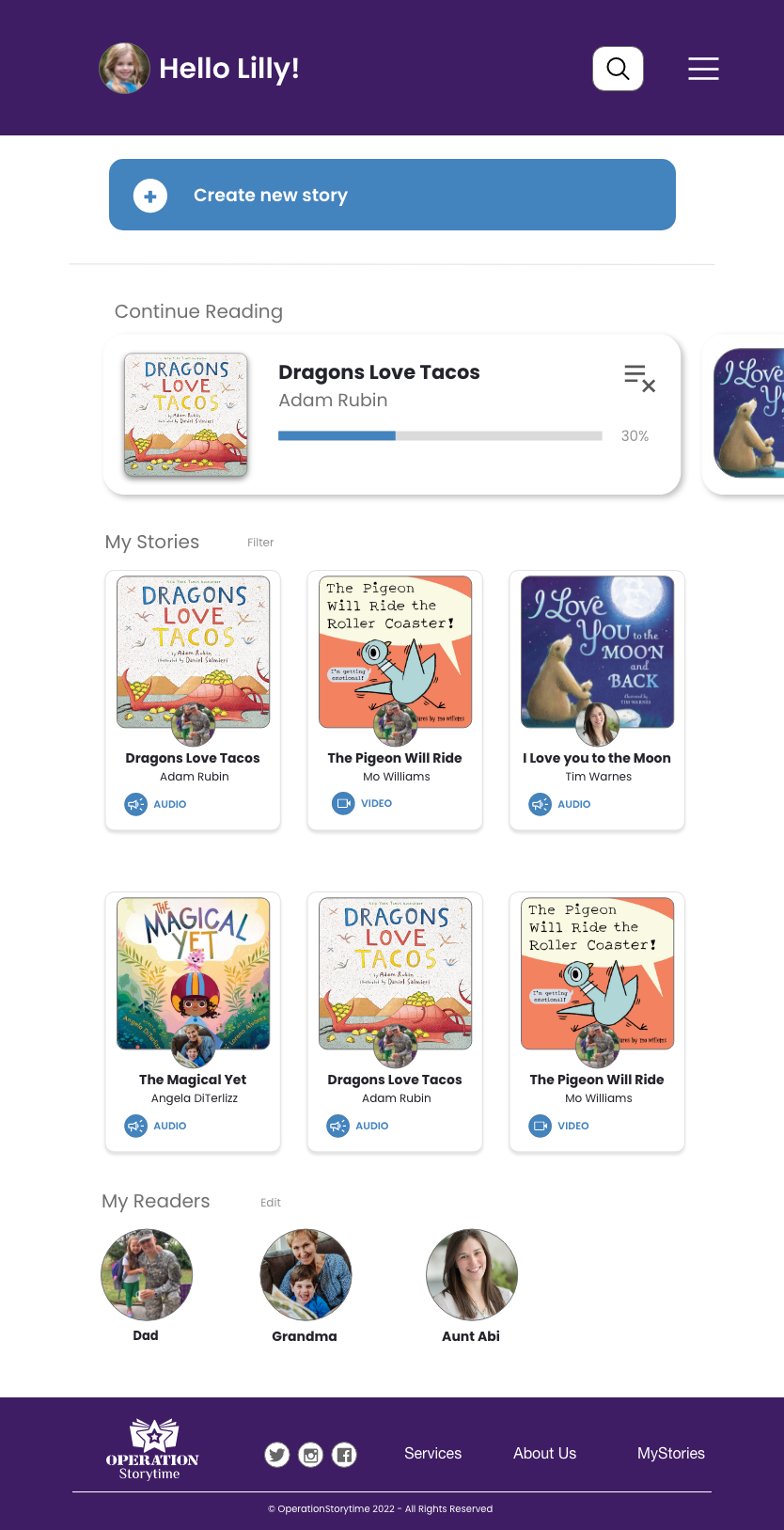
Based on the insights from the usability studies, I applied design changes like providing a digital bookmark feature labeled “Continue Reading” at the top of the home screen so users could finish a story from where they last left off.
Add more audio icons
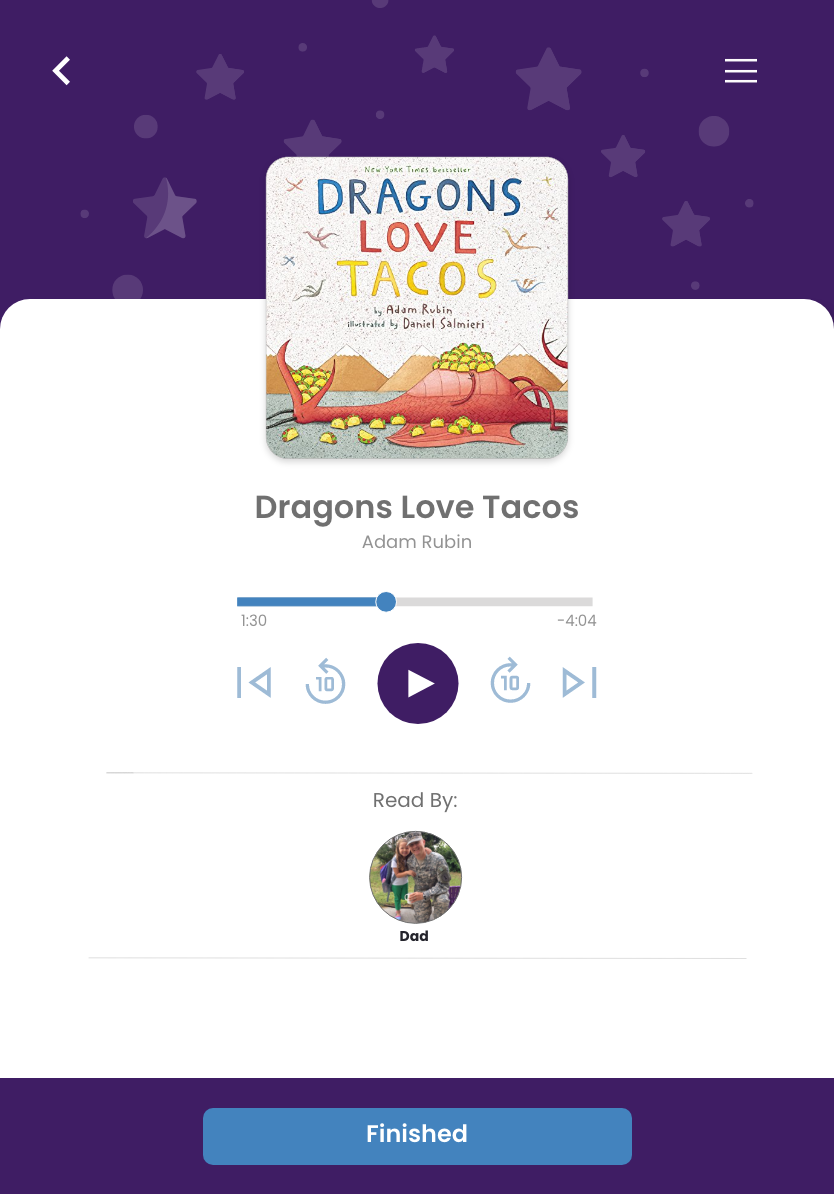
Additional design changes included adding more audio options so people could start at the beginning of a story instead of sliding the bar to the beginning of the recording. Icons to depict forward and backward by 10 second intervals was also incorporated into the new design.
“Add” story options
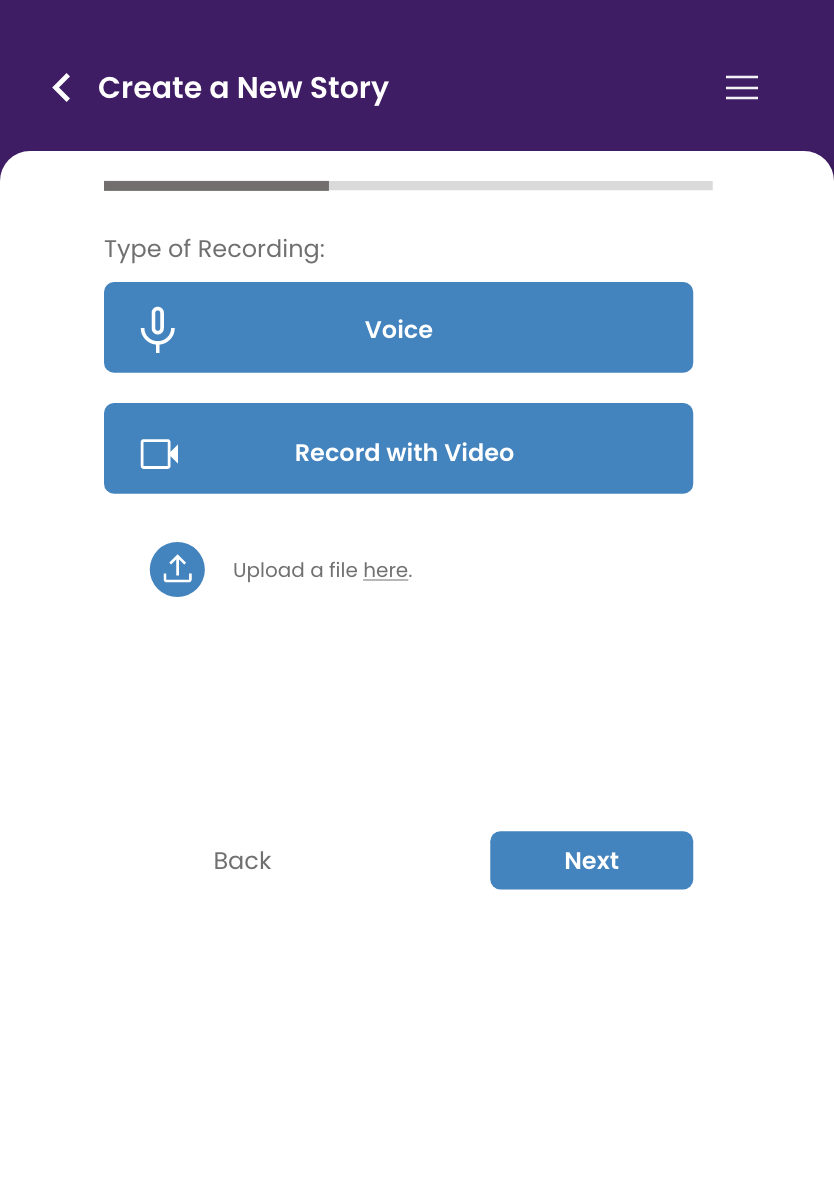
Another design change included an option to upload an audio/video file to provide better versatility so recordings did not have to be done solely on the app or with an initial internet connection.
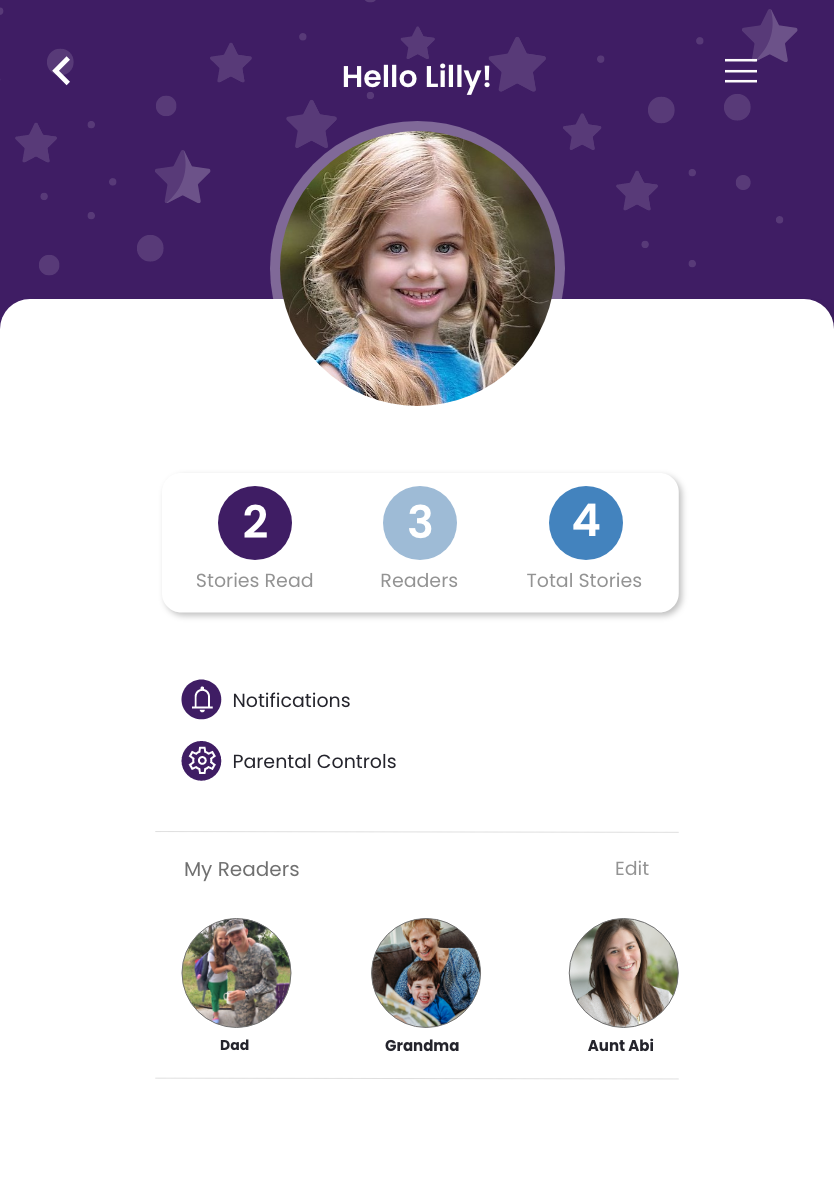
Final Responsive Design
The designs for screen size variation included mobile, tablet, and desktop. I optimized the designs to fit specific user needs of each device and screen size.
MOBILE DEVICE












TABLET






DESKTOP
Takeaways
Impact:
Users shared that the app was exciting and could actually help not only military children but divorced families as well. A quote from an user was “During my husband's deployment, my kids depend on routines for emotional stability and this app could help bridge that gap during our bed time routine.”
WHAT I LEARNED:
I learned that even though the problem I was trying to solve was a big one, diligently going through each step of the design process and aligning with specific user needs helped me come up with solutions that were both feasible and useful. I am curious how this app could benefit older military children, since it is may be better geared towards younger children.
NEXT STEPS:
1. Conduct research on how successful the app is during story time with children.
2. Identify ways to add more ebook resources for users for recording.
3. Provide a badge and reward system to users for successfully reading a story.